I joined Mosaik as the Founding Designer to create a brand and digital experience with an authentic and empathetic perspective on the fintech industry.
This was a great opportunity for me to play a very hands-on role defining the design direction of the early stage start up.
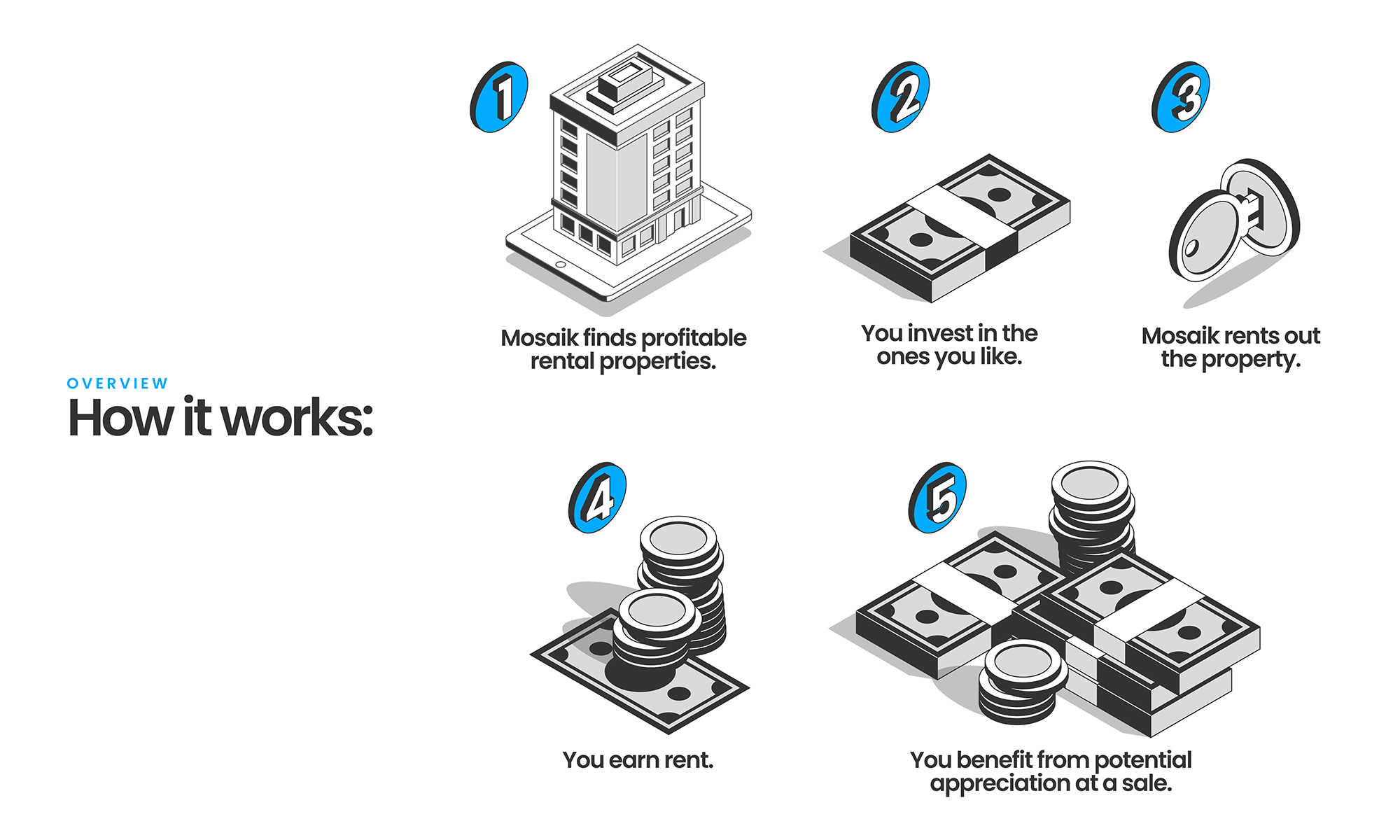
The vision for Mosaik was to make property investment affordable, accessible and hassle-free.
Mosaik was disrupting the traditional real estate market by democratizing access to property investments through tokenization and fractionalization.
We were a fully remote team spread across UK, Germany, Vietnam, Pakistan & Iran with the head office in Dubai.
Project
Digital Transformation
Client
Mosaik
My Role
Founding Designer
Designing all brand touch points including:
UI/UX App Design, Branding, Social Media, Illustration Systems, Icon Creation, Pitch/Presentation Decks & Motion Graphics.
CREATING BRAND VALUE THROUGH DESIGN
Brand Identity & App UX/UI
Challenge:
How do we simplify the concept of a fragmented and complex financial investment landscape with high barriers to entry and limited access to financial tools for the masses.
Solution:
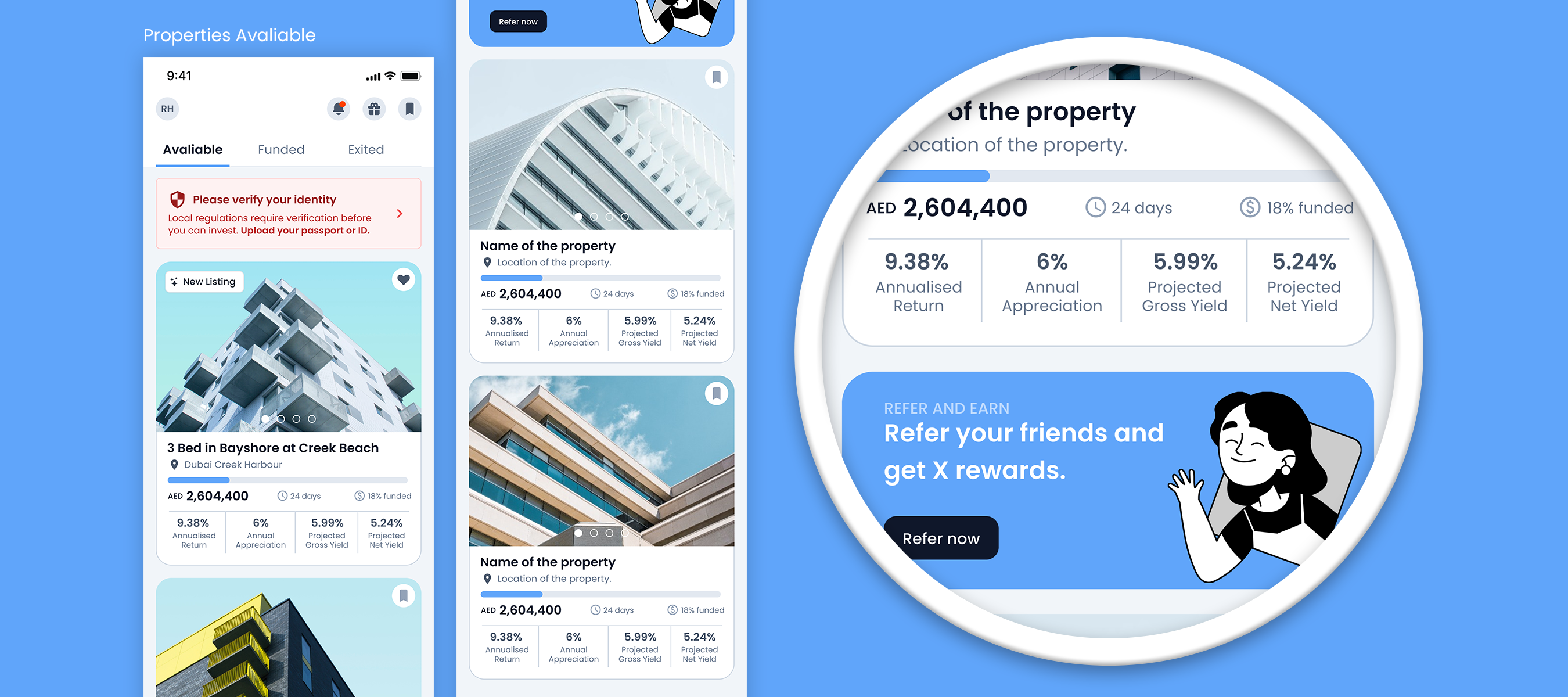
I started by creating a new brand identity, modern geometric fonts, minimalist colour pallet and a new illustration style which was easily recognisable and set them apart from the competition.
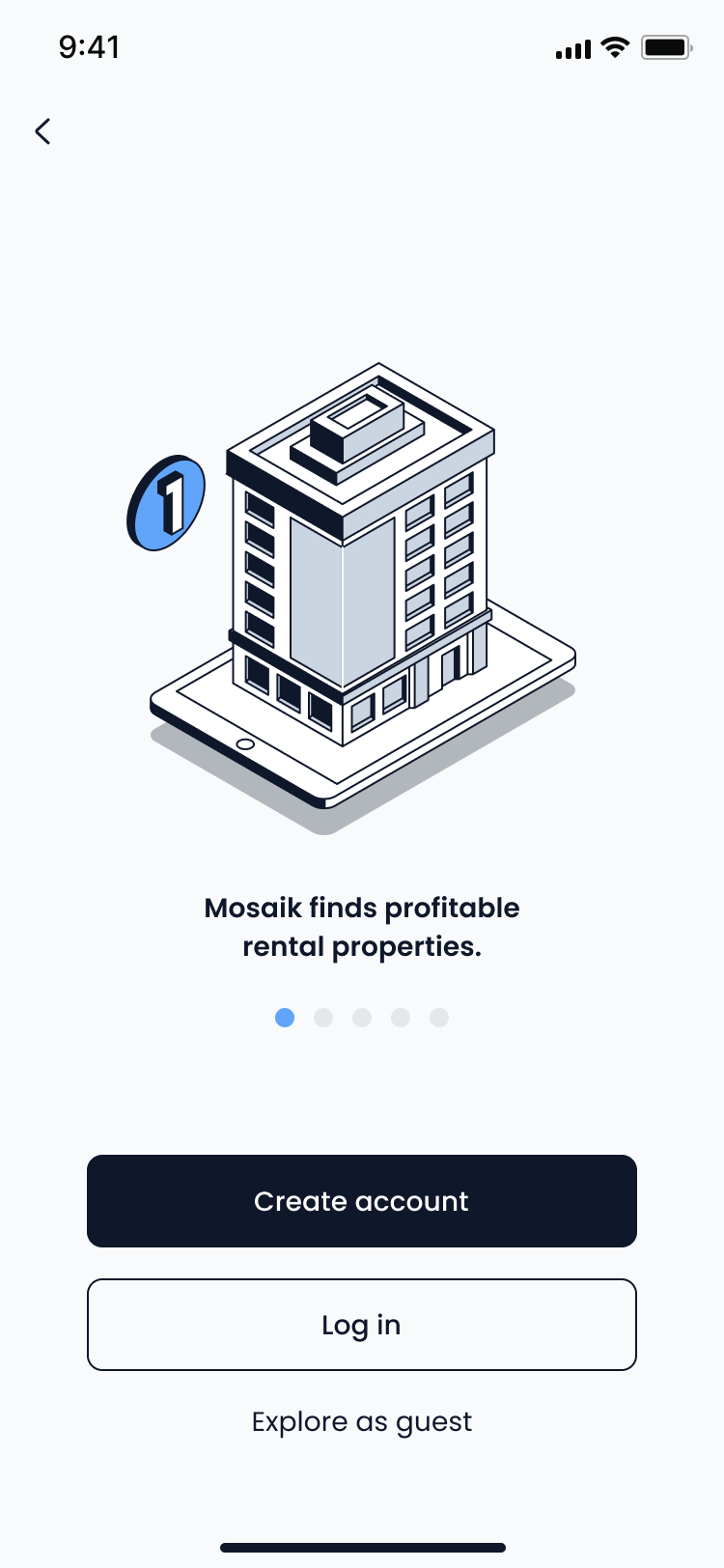
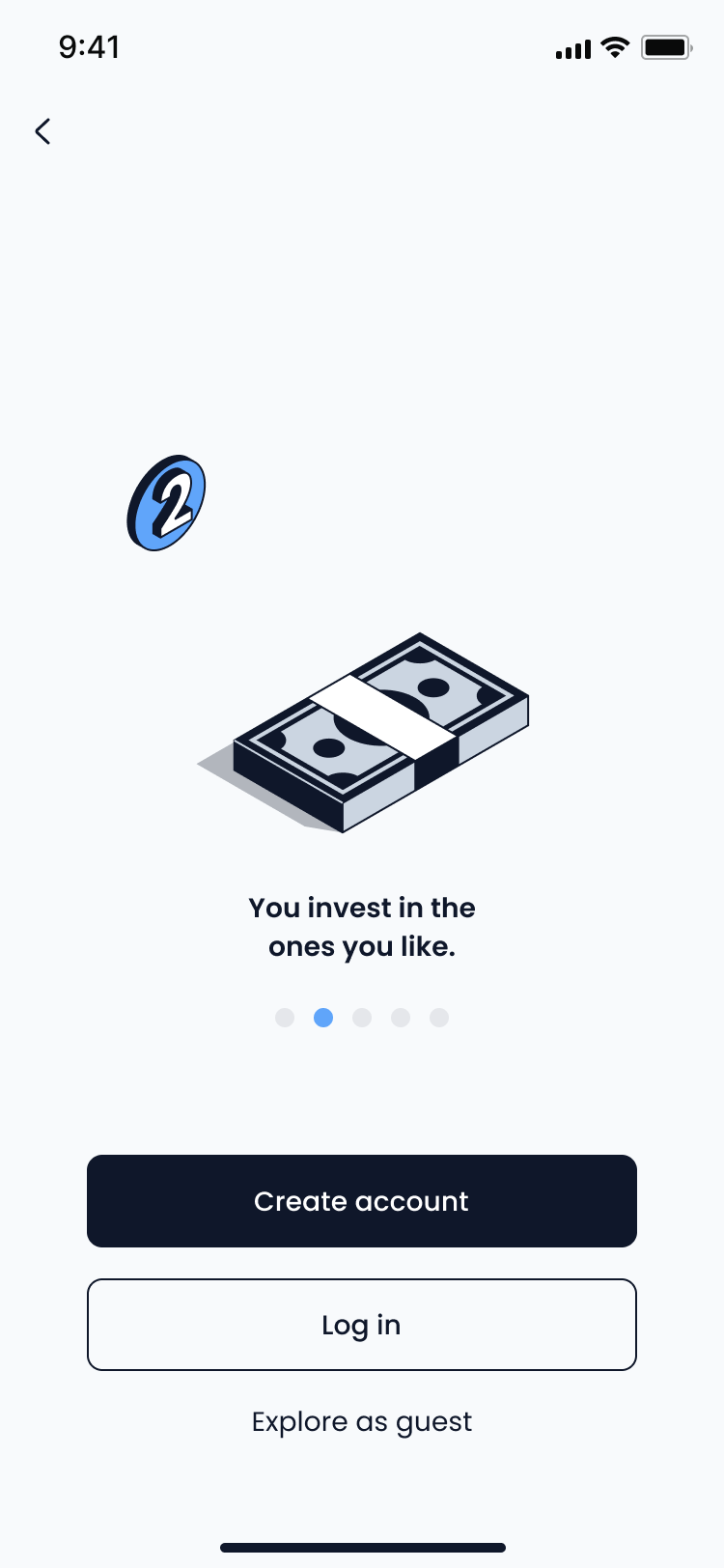
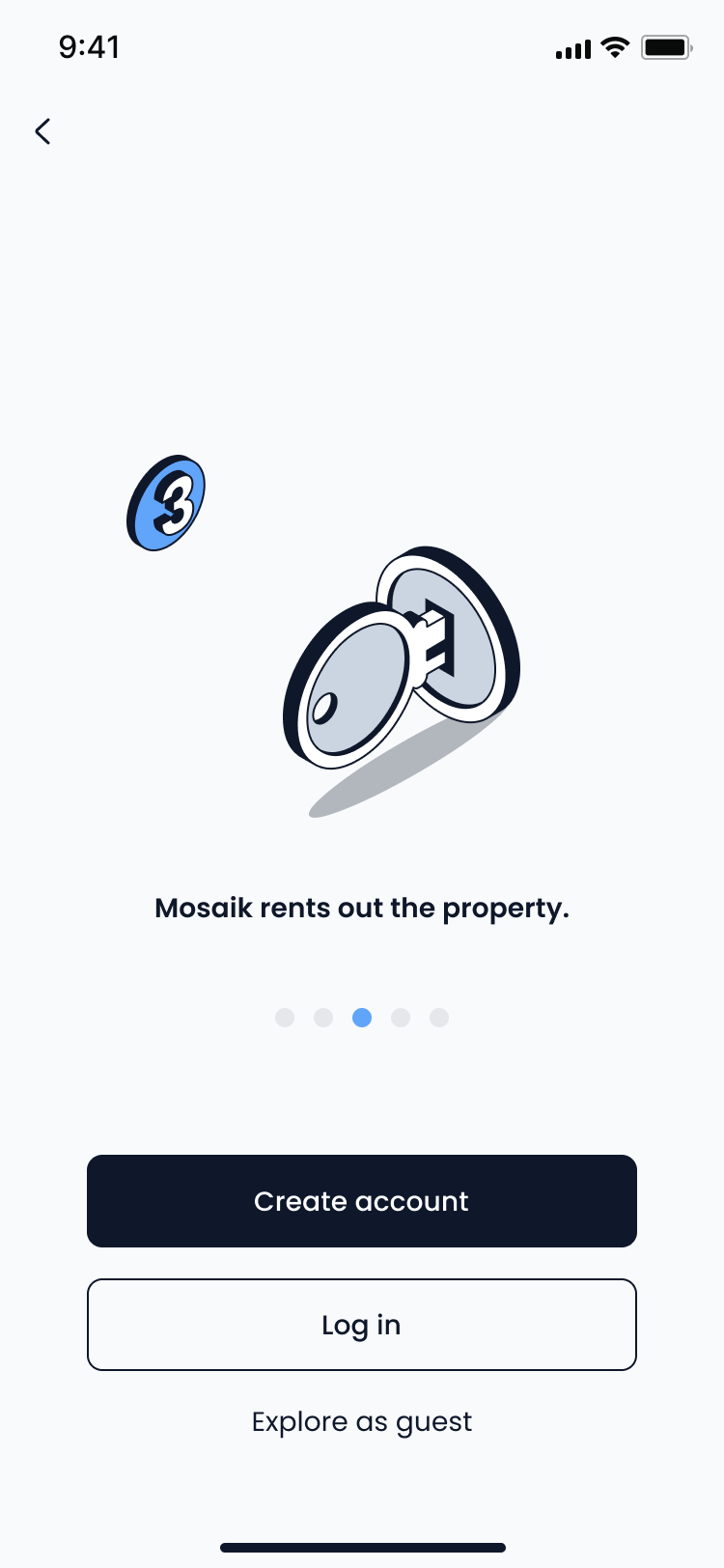
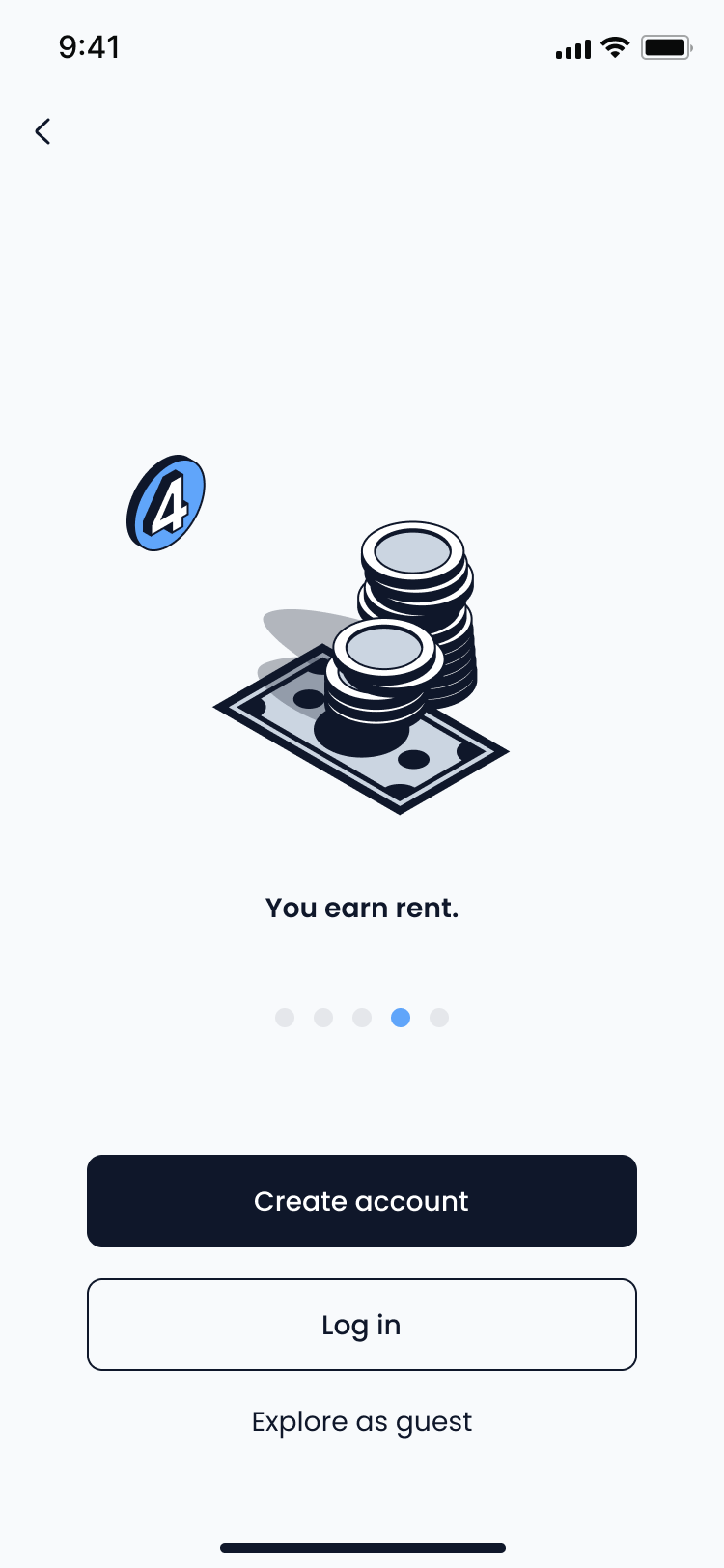
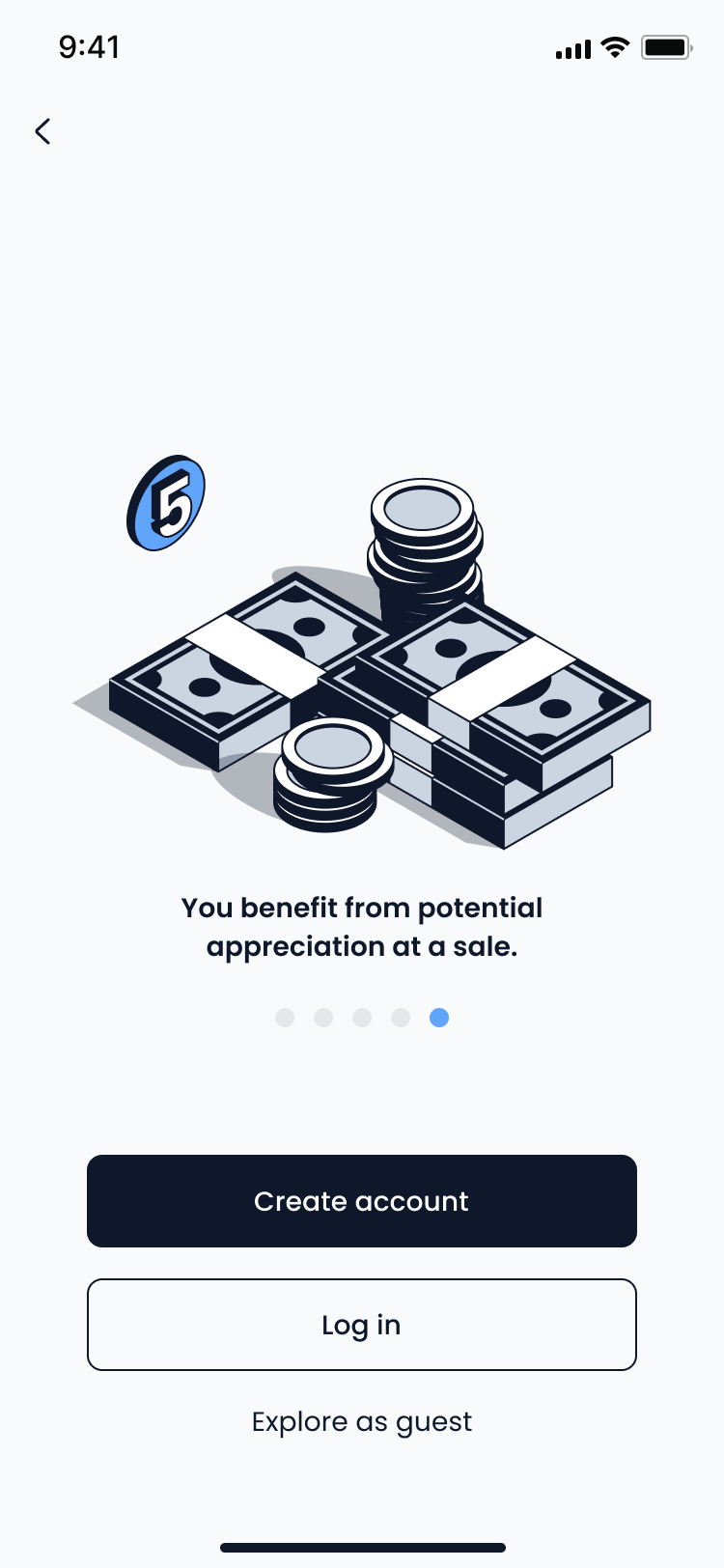
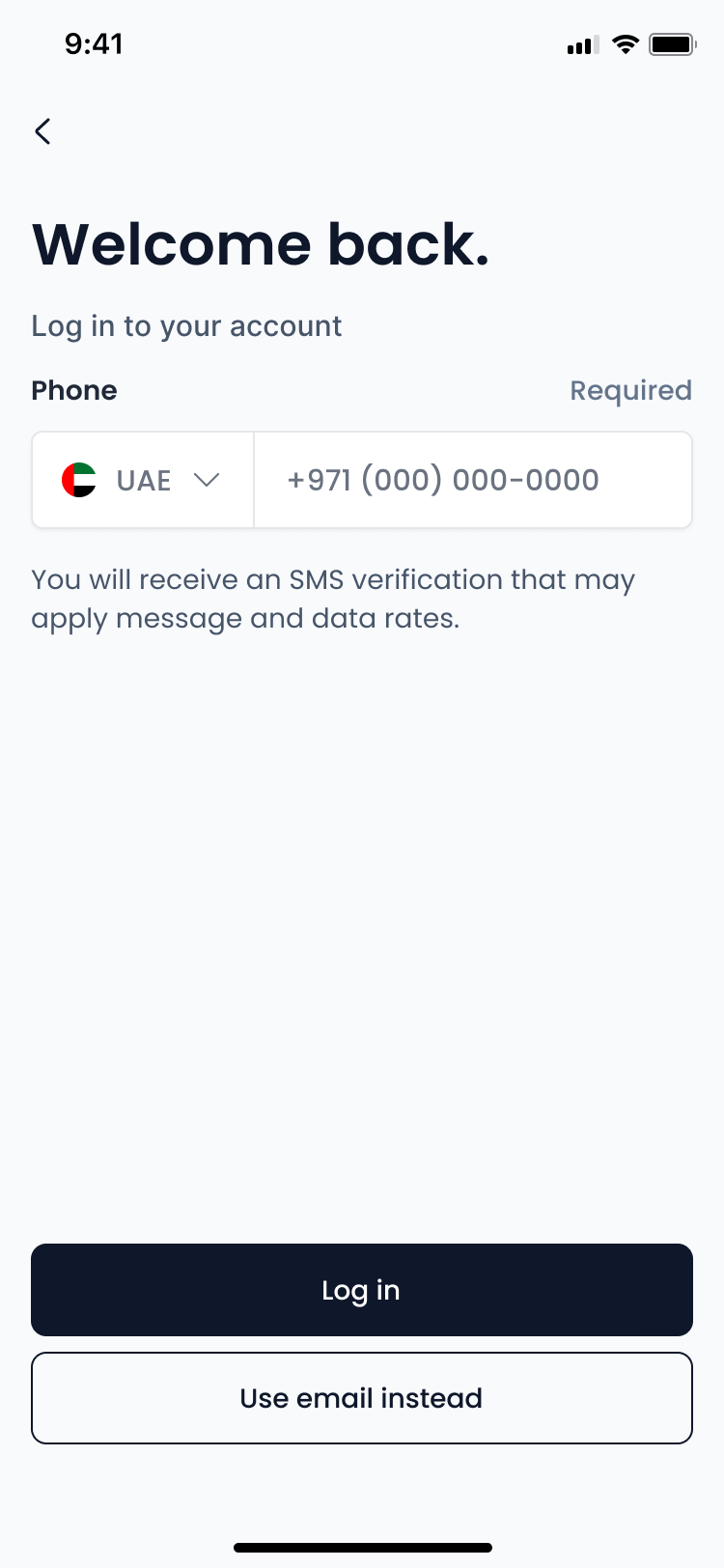
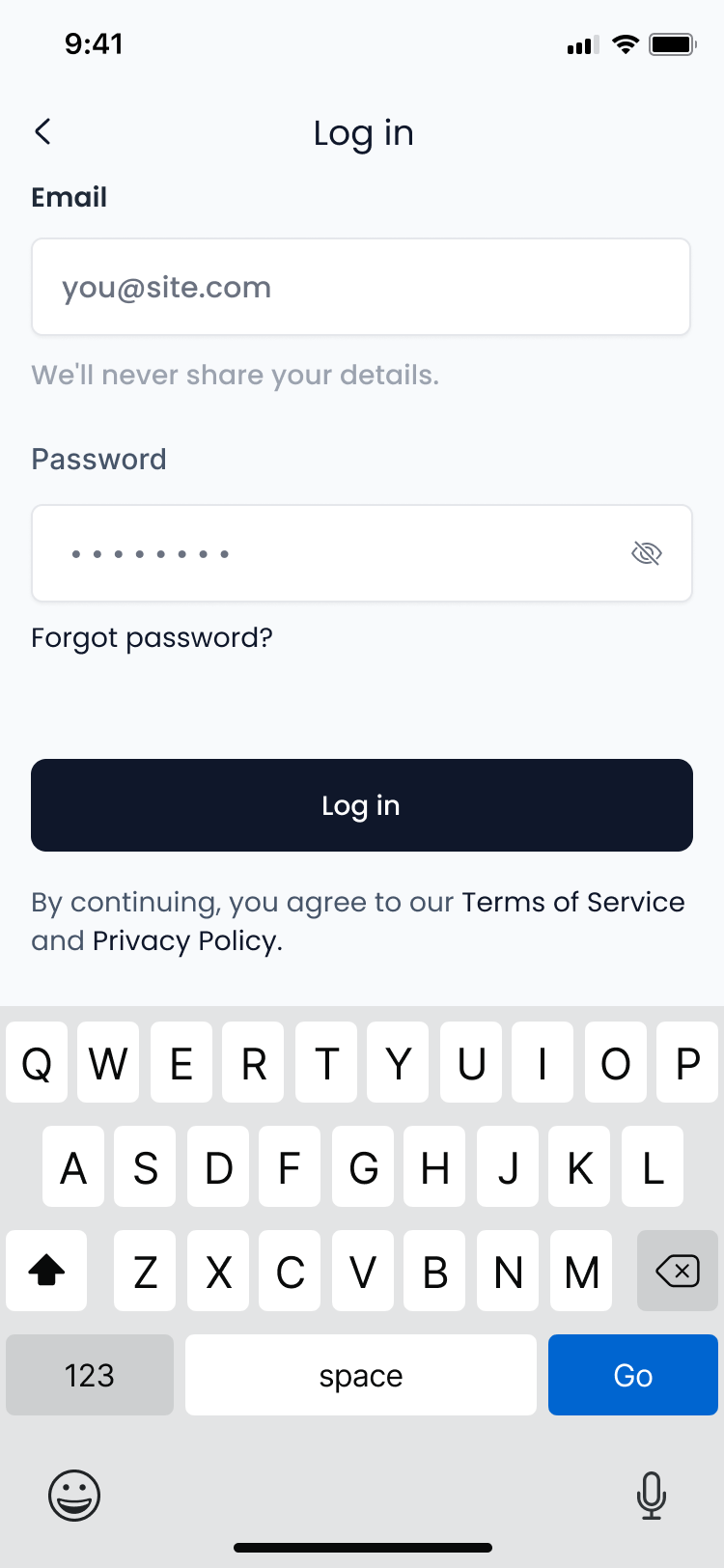
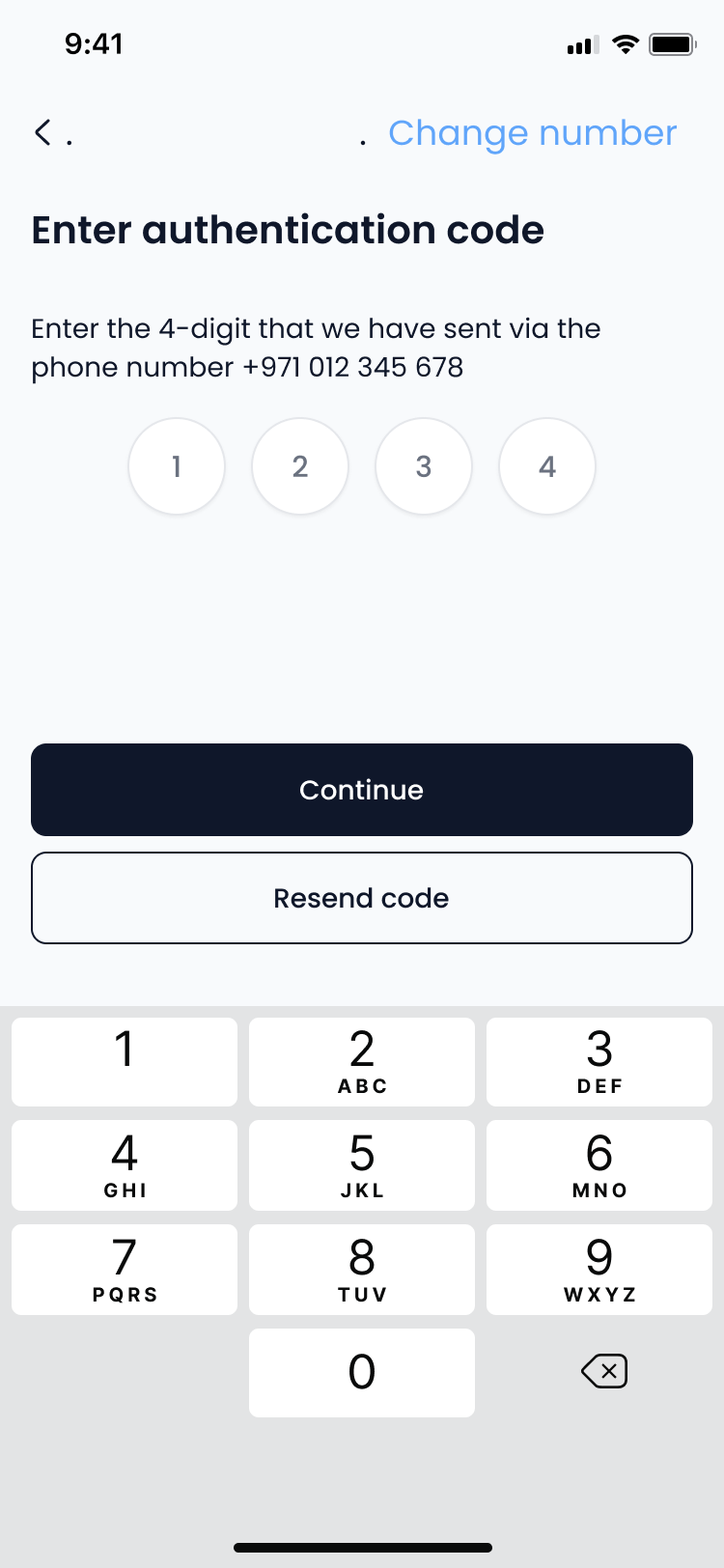
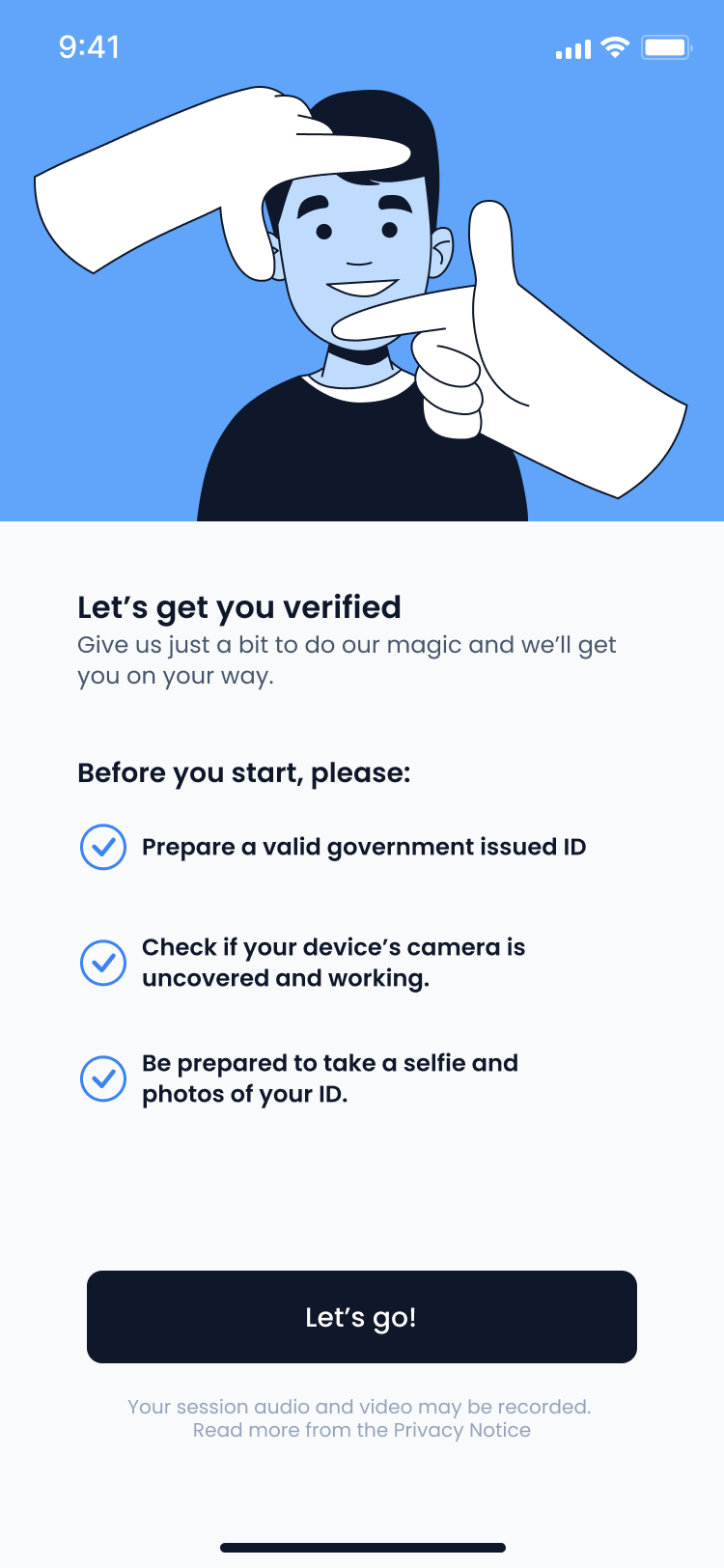
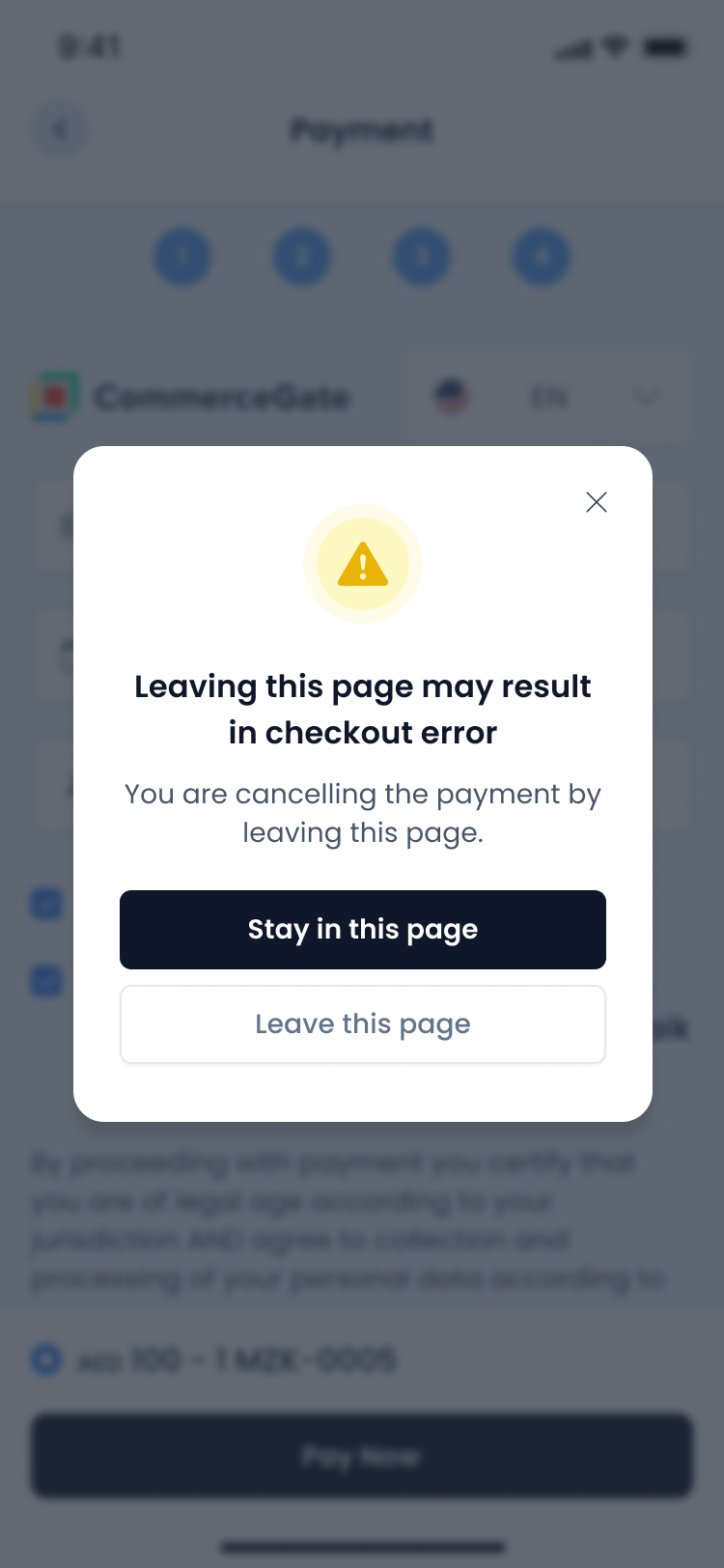
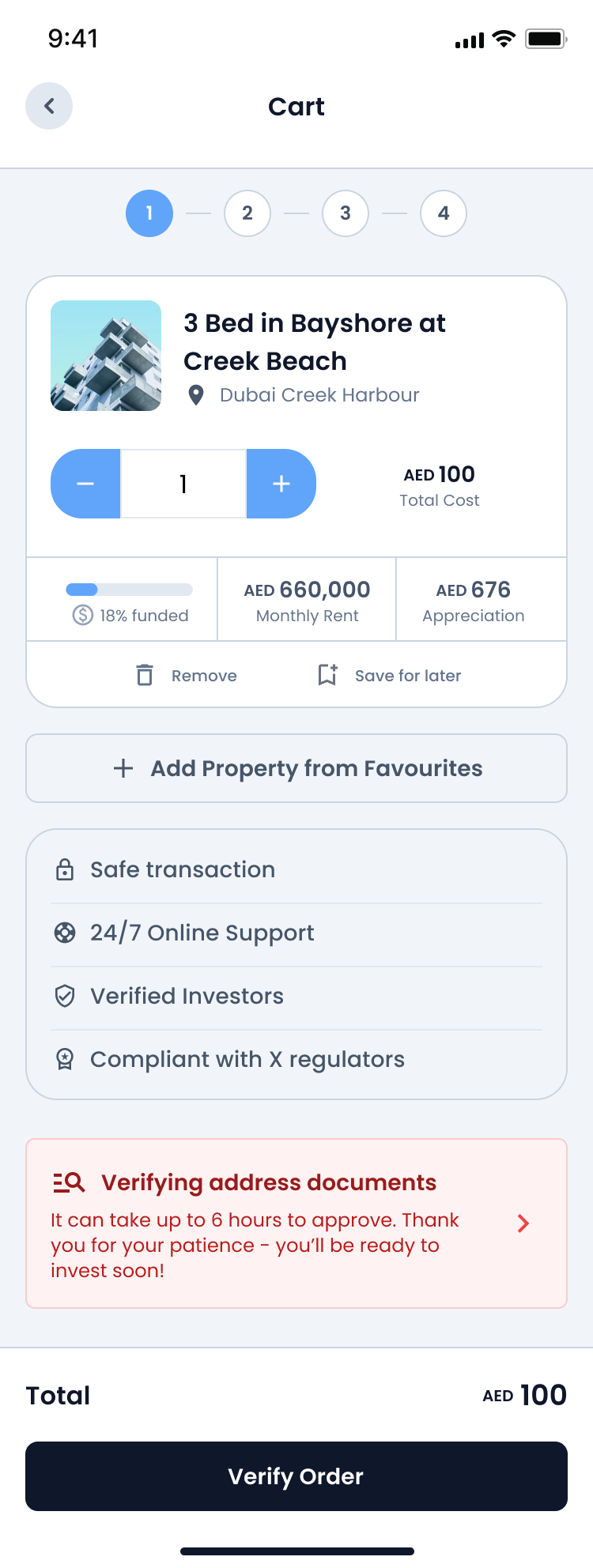
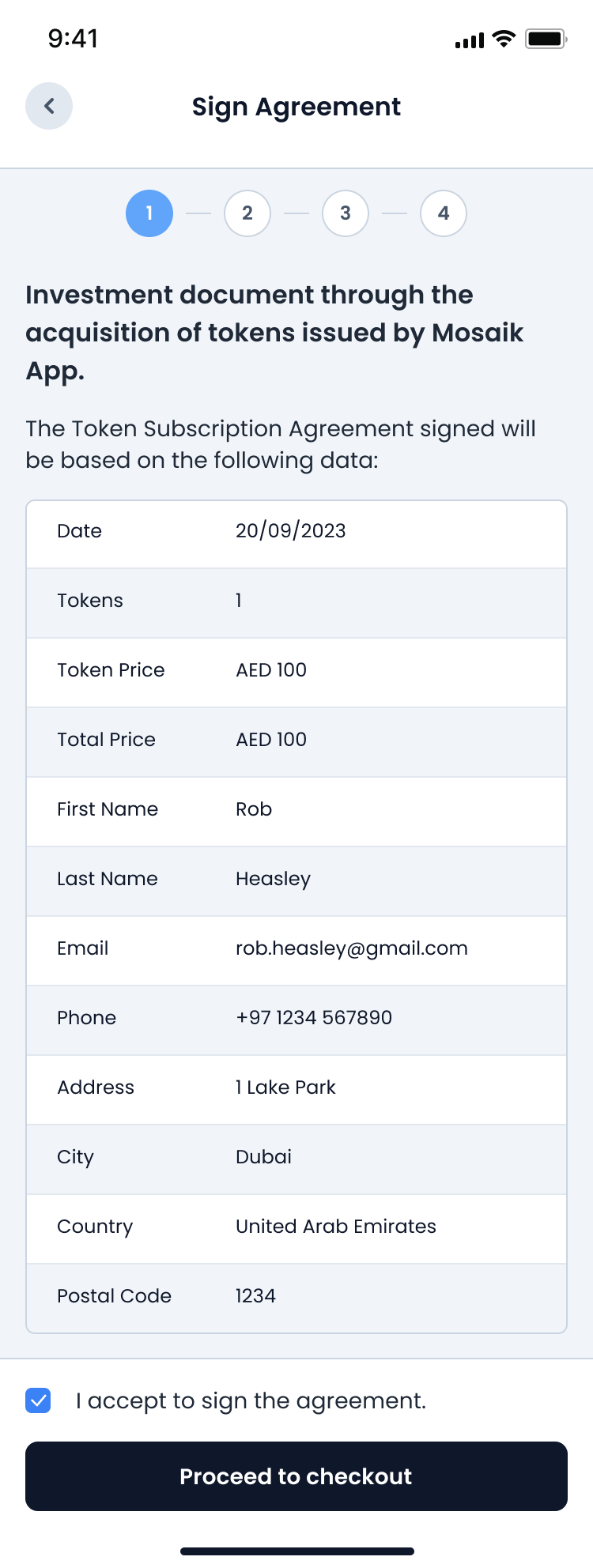
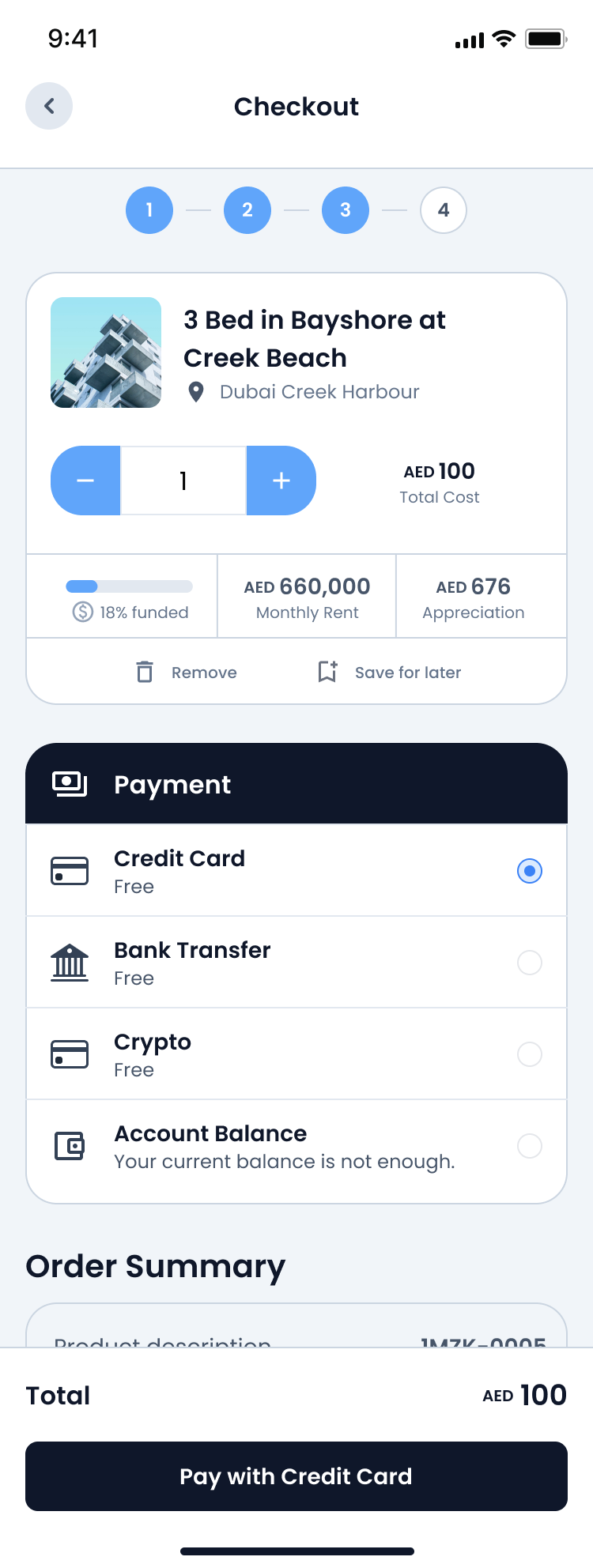
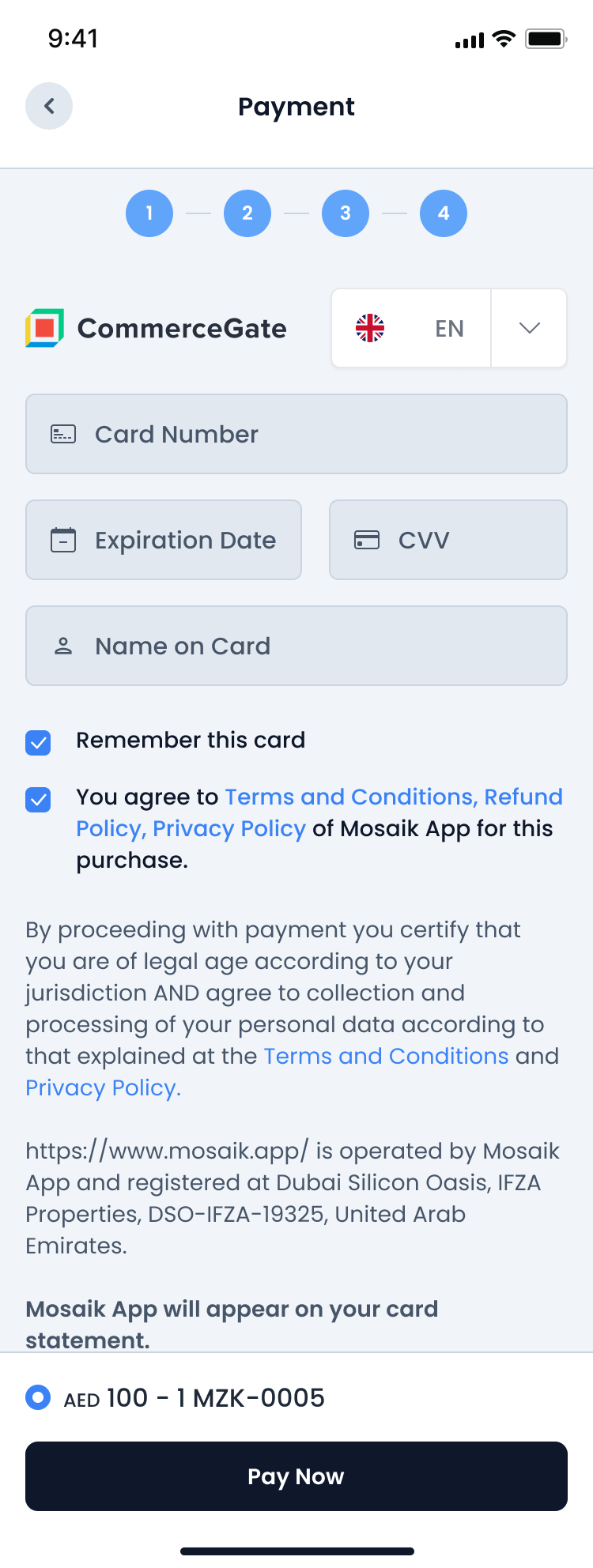
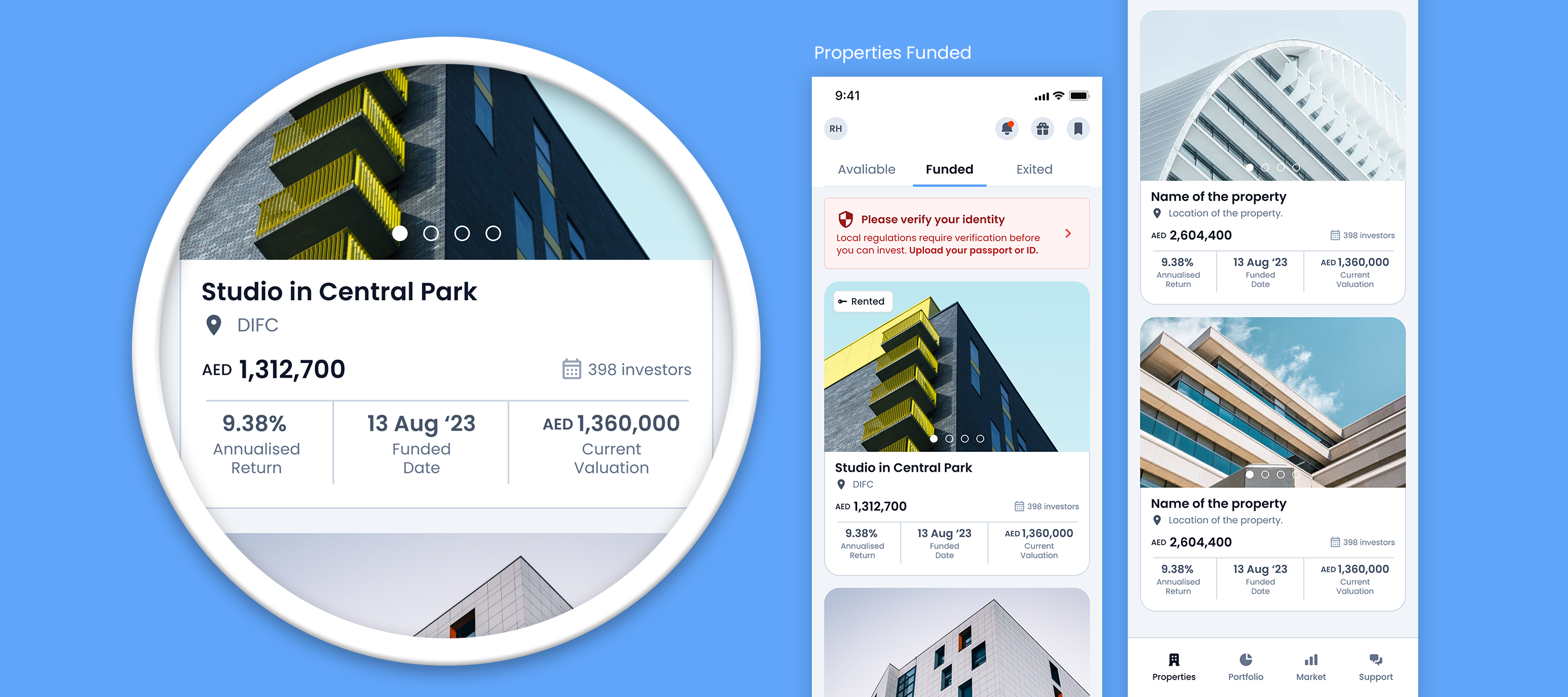
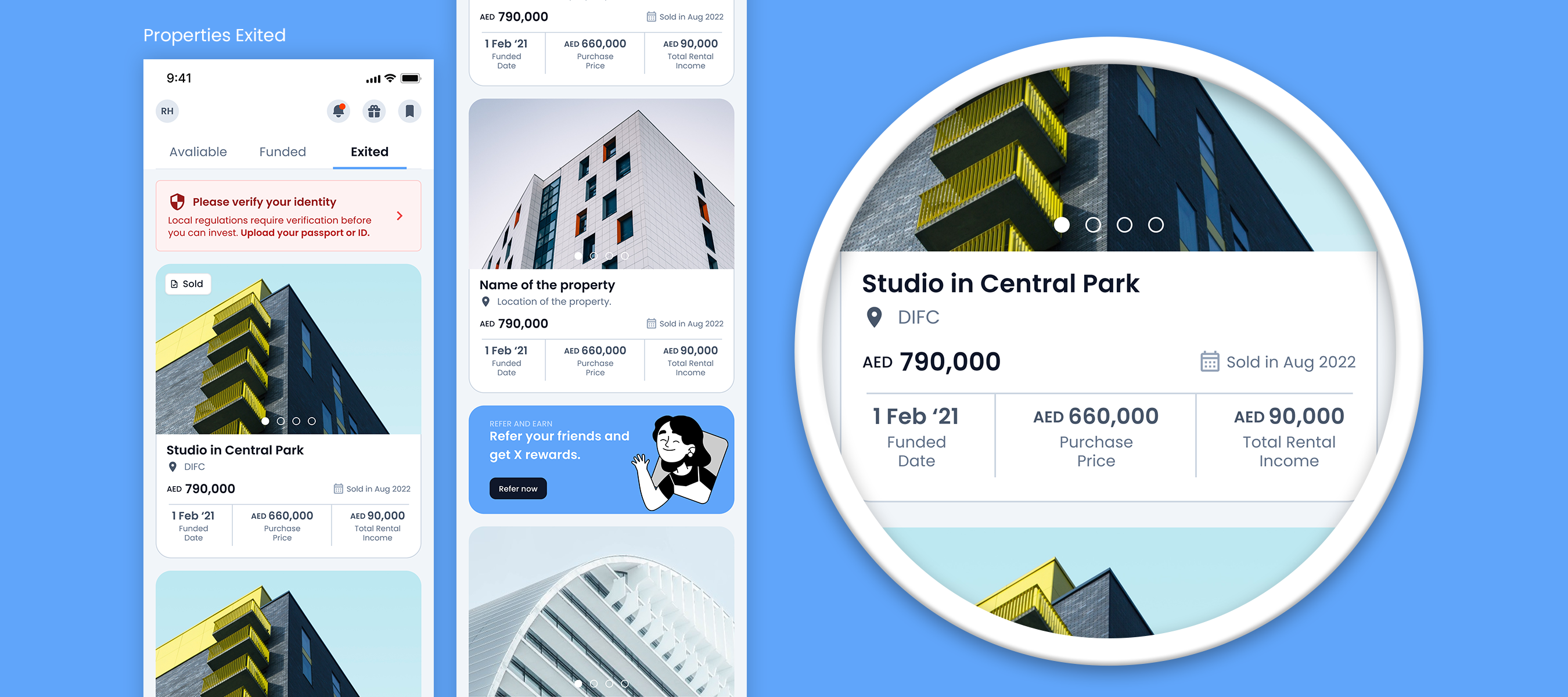
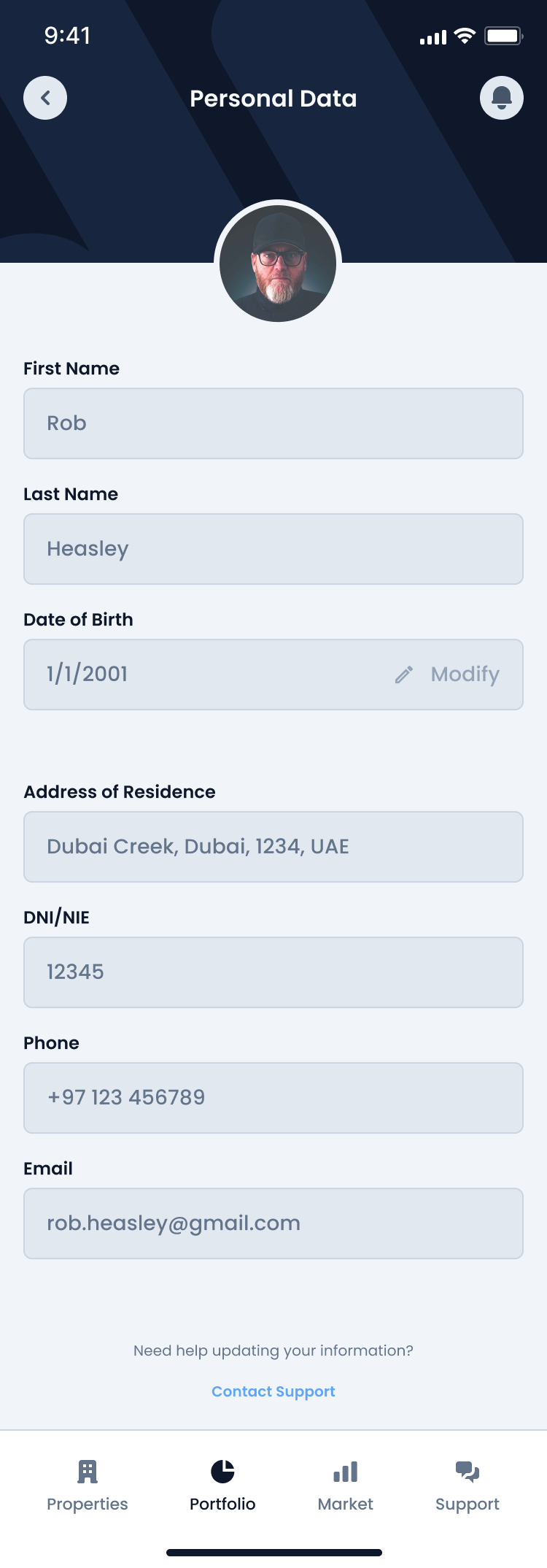
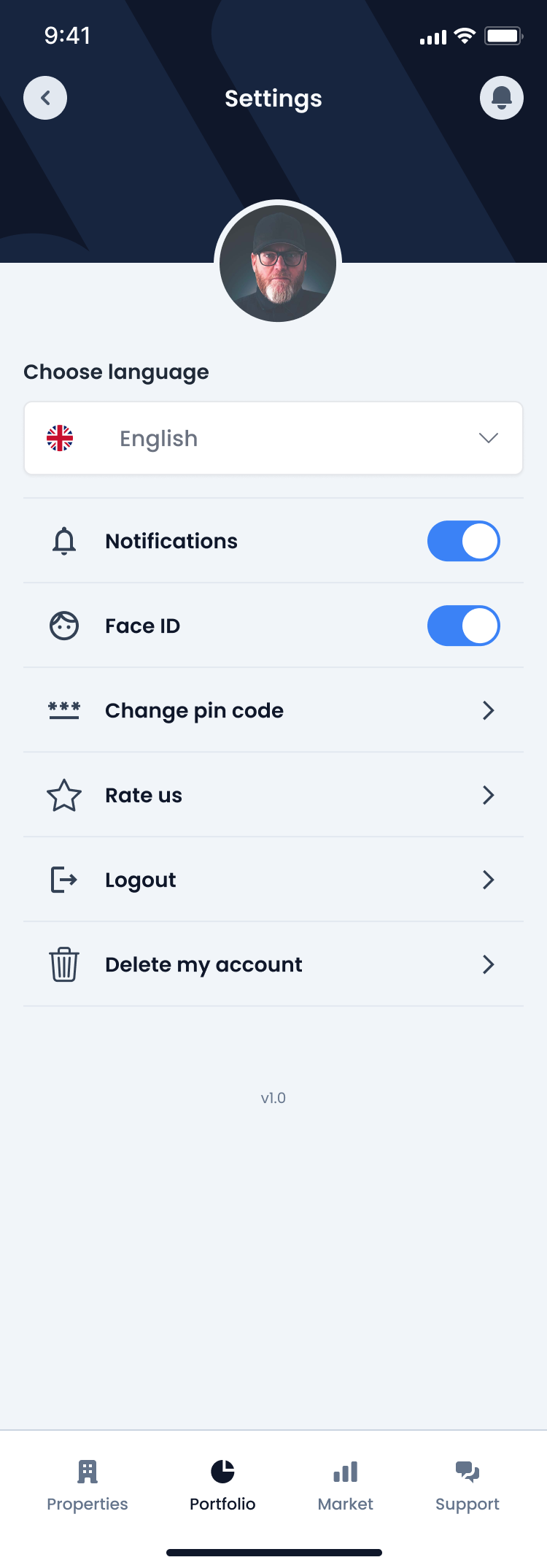
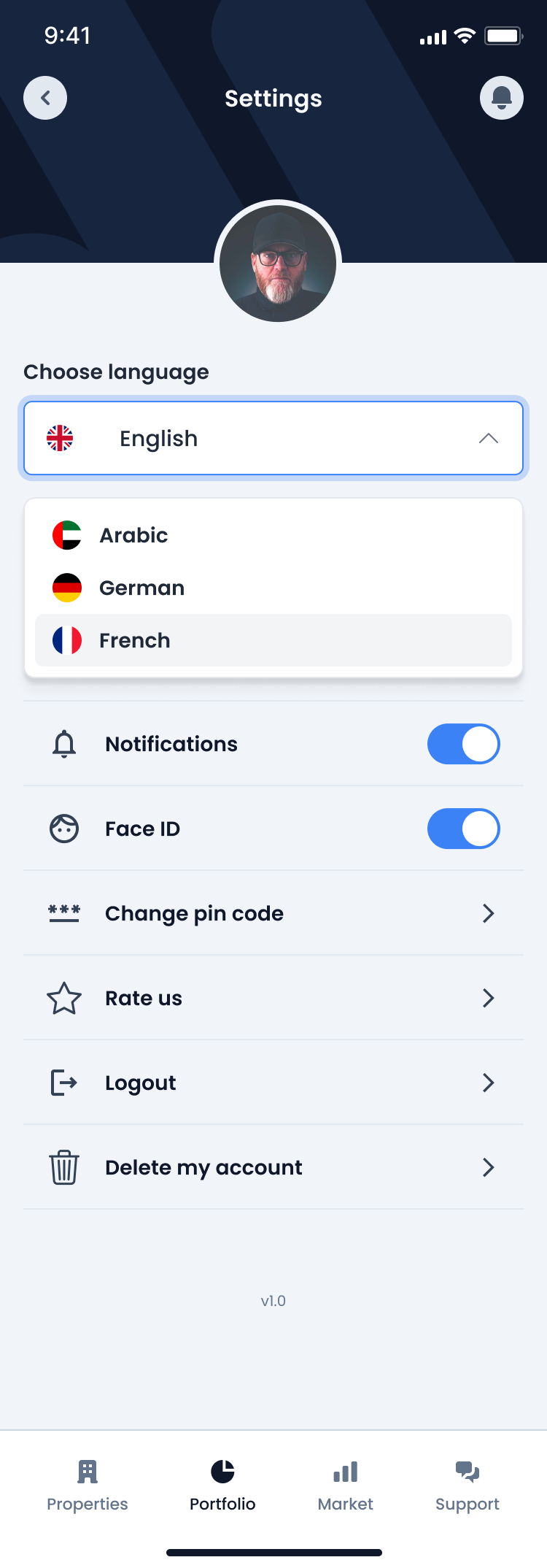
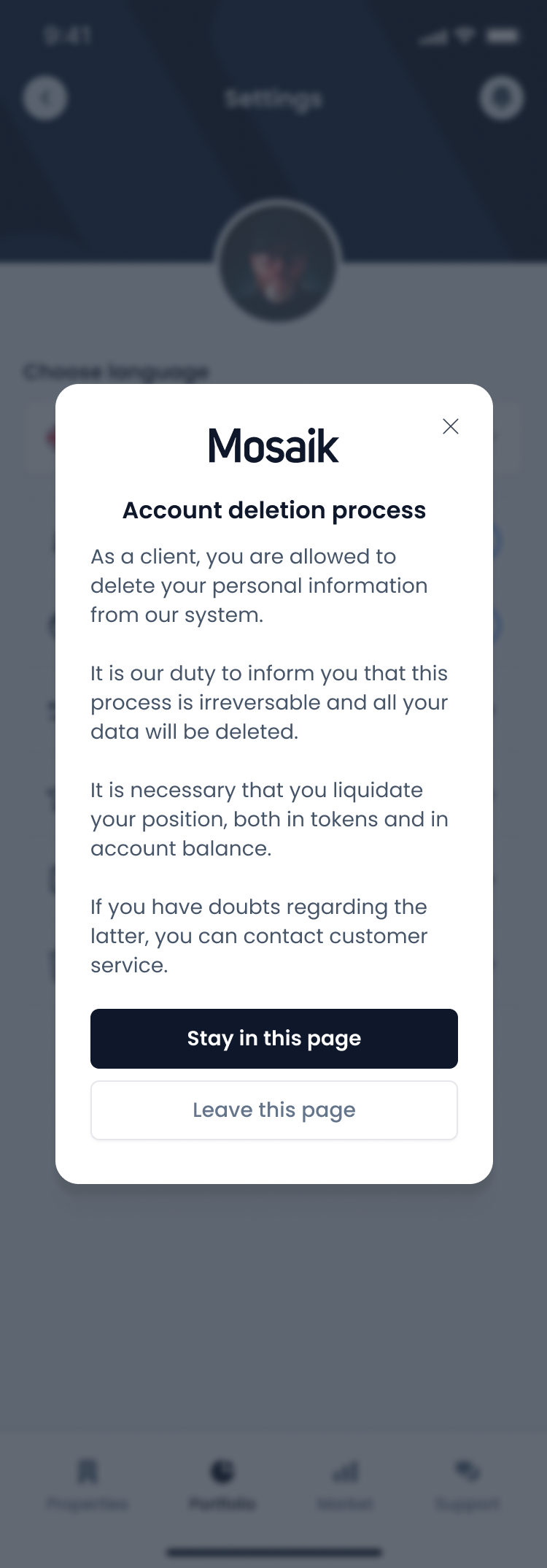
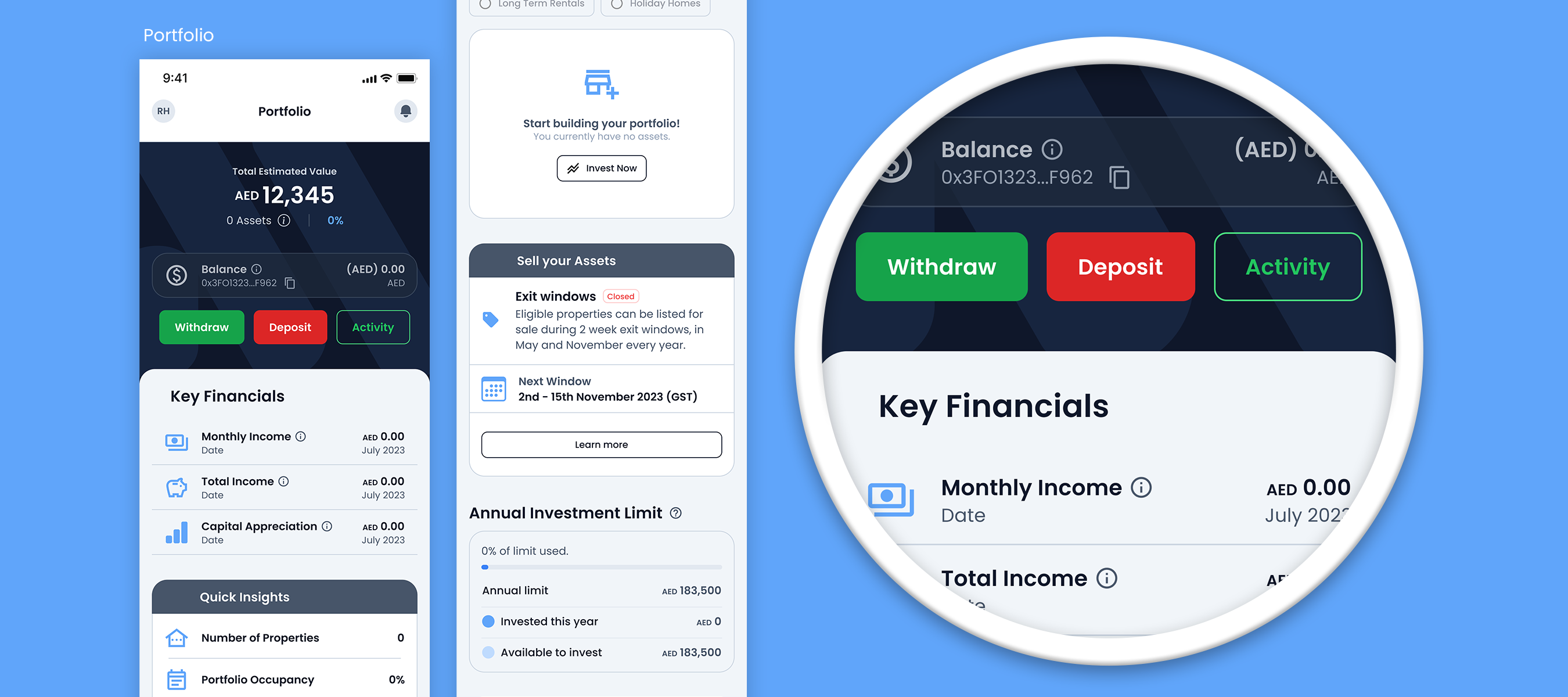
I went on to design the app with simple onboarding steps and a very intuitive interface which never lets the user feel overwhelmed.
MOBILE APP
UX / UI Product Design
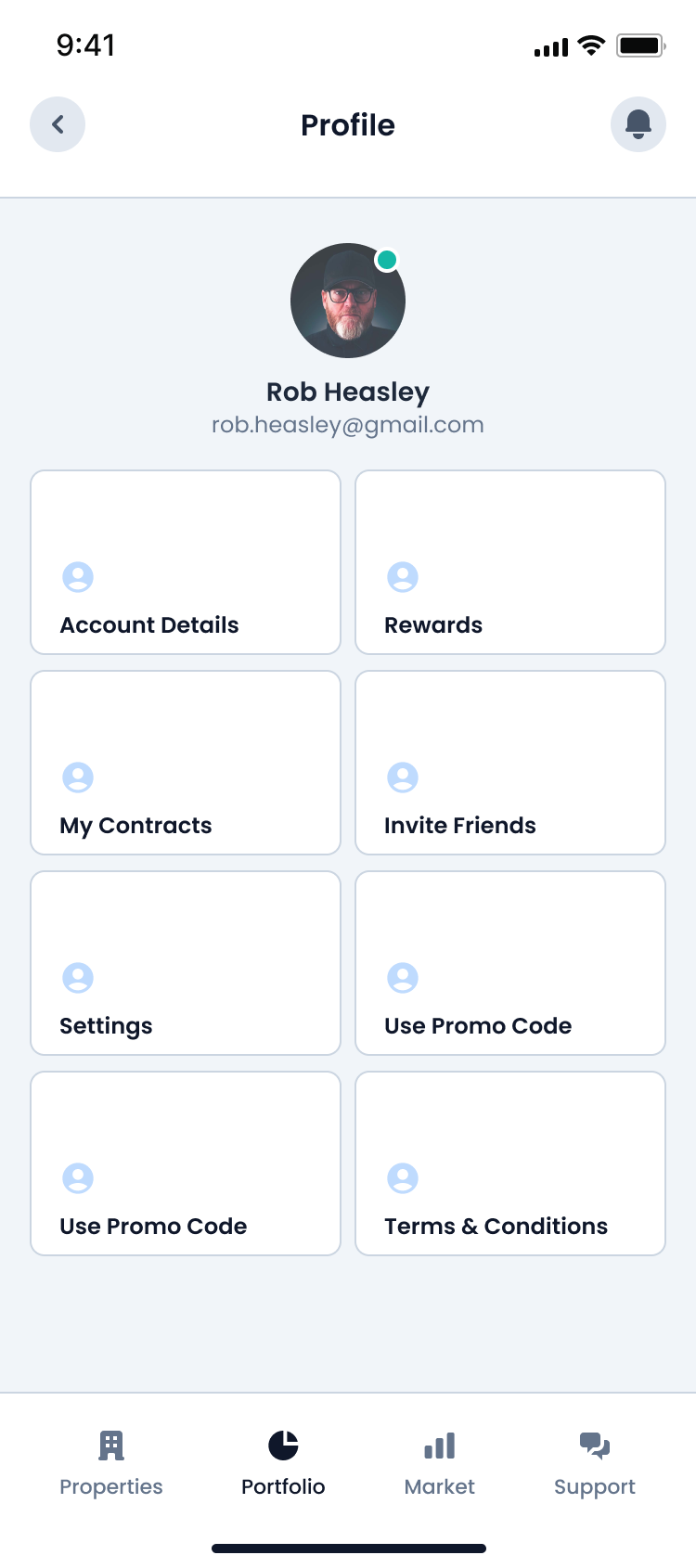
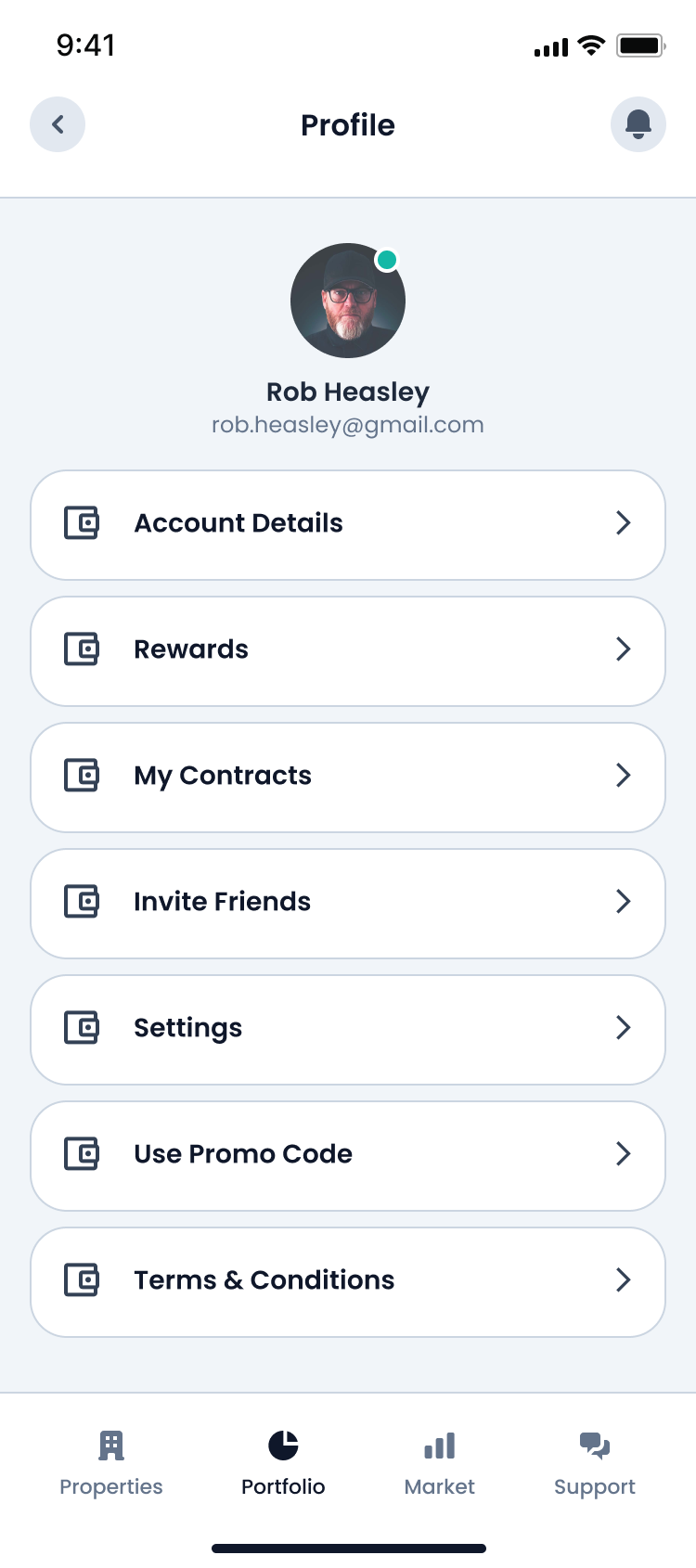
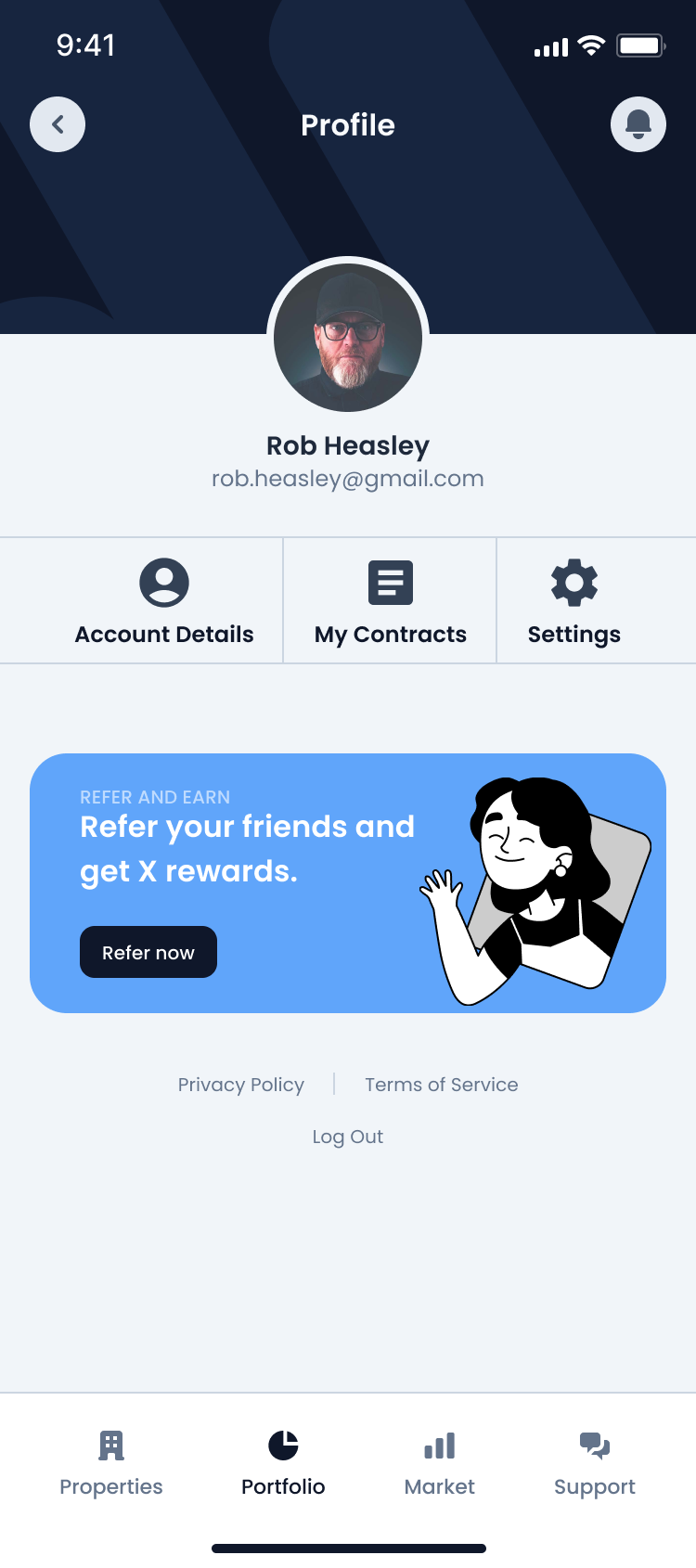
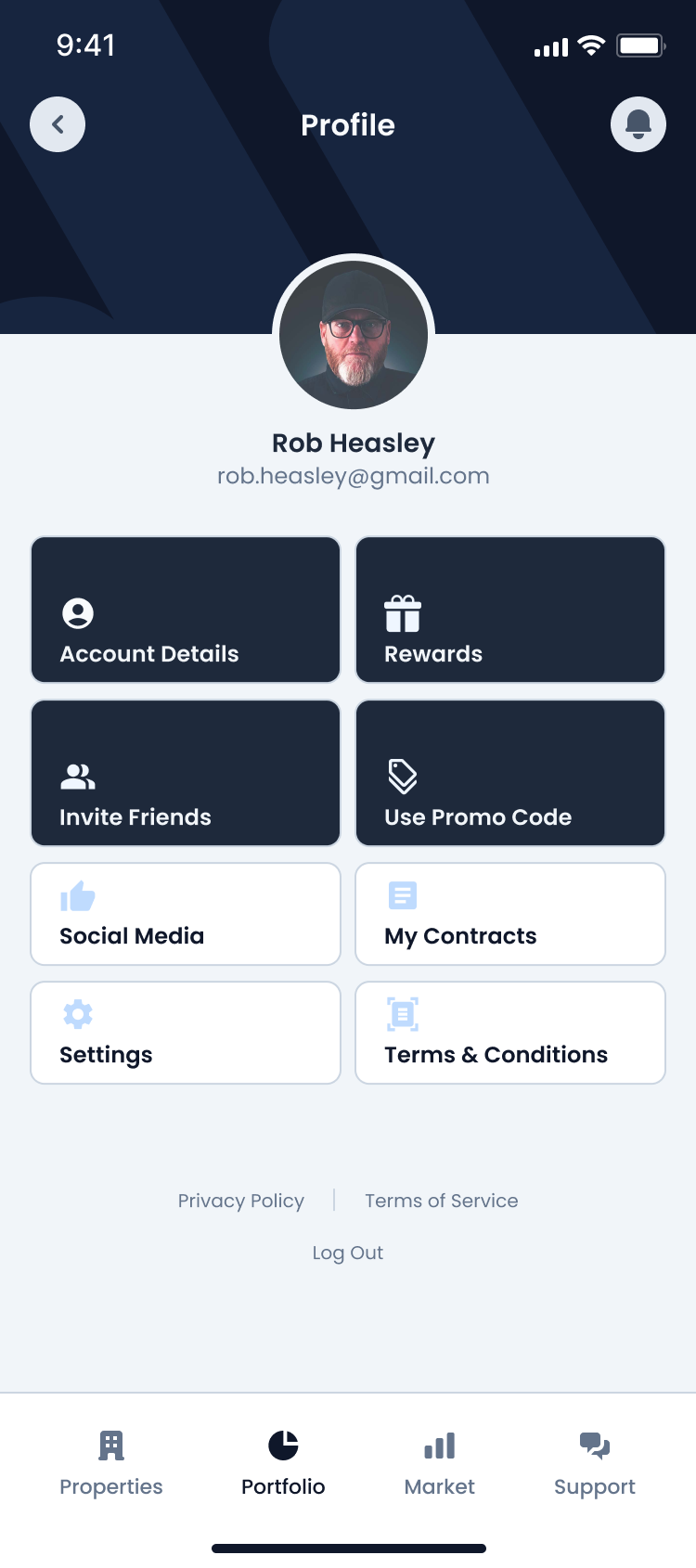
From wireframes to final UX & UI screens – I was the solo designer on this build.




















Testing 4 variants for the Profile Section:









PROTOTYPE VIDEO
App Walk Through
I wrote the script, created the storyboard and animated this video in After Effects.
Used as a product overview to entice potential investors.
LET’S GET SOCIAL
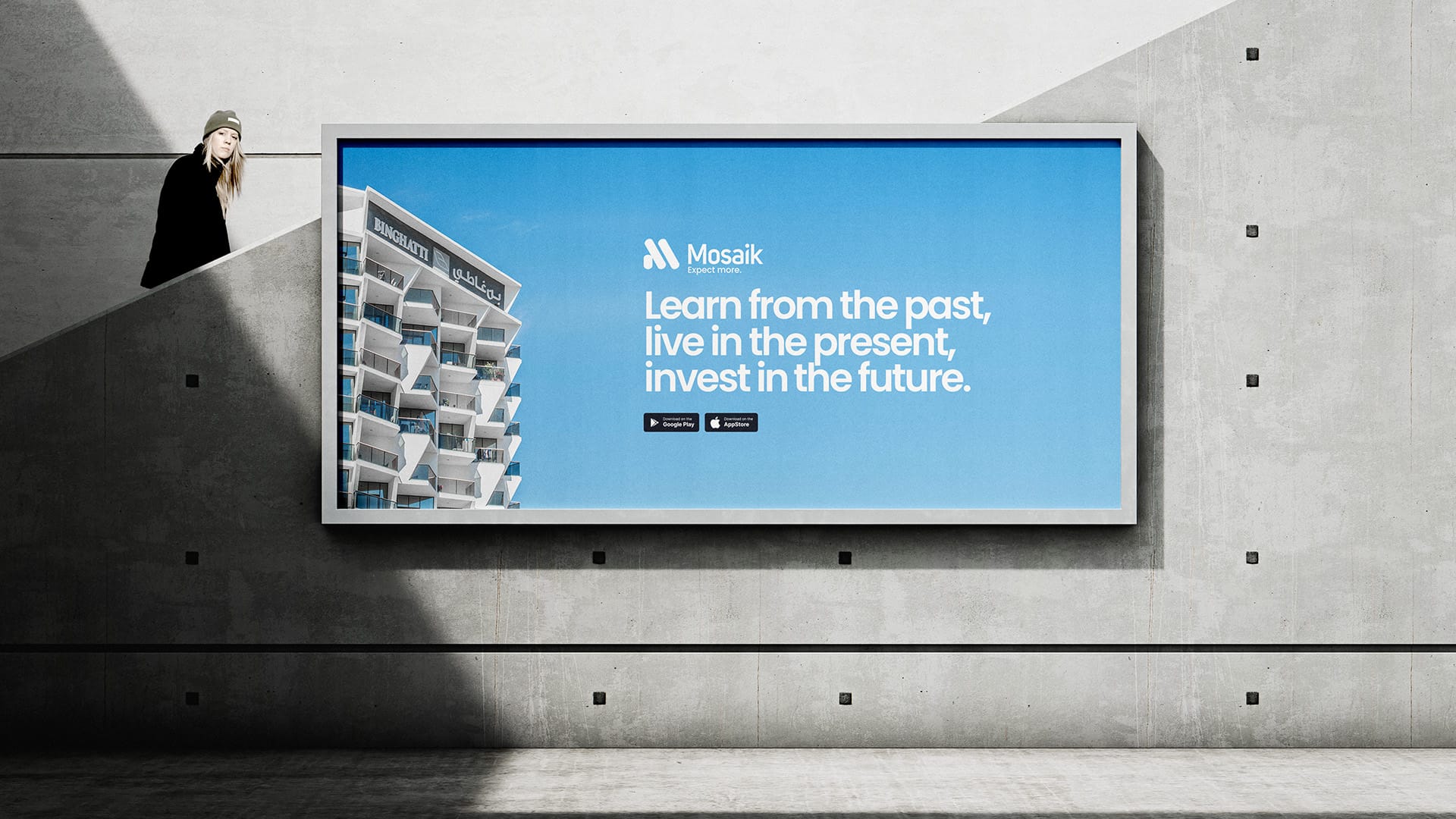
Marketing & Digital Creative Guidelines
I set the brand design direction, ran workshops to define the content pillars and themes, then created the Social Media and Digital Creative Guidelines brand book.
For Static Marketing Content, I built a Design System in Figma for creating Social Assets with components & variants which allowed my team to scale with speed and consistency.
For Video Marketing Content, I created responsive After Effects templates with custom-presets for animated text. I also defined motion-tokens so we could have consistent brand animations, intros & outros.
I lead all creation and delivery of dynamic creative design work from conception through to production. Collaborating with internal teams & external Marketing & PR companies – researching, brainstorming and creating new marketing concepts across social, websites, display ads, email marketing, video, print, event branding and promotional material.
I was the brand guardian ensuring all creative production was on-brand, on-brief and meeting accessibility standards.

DECKS
Pitch, Funding & Presentation Decks
Working closely with the founders I created pitch decks, funding proposals, printed brochures & promo videos.

STYLE
Illustration
I created a bespoke illustration style to enhance the brand personality.
Set up in Figma and built with Design System Methodology for scalability & consistency within the wider team.




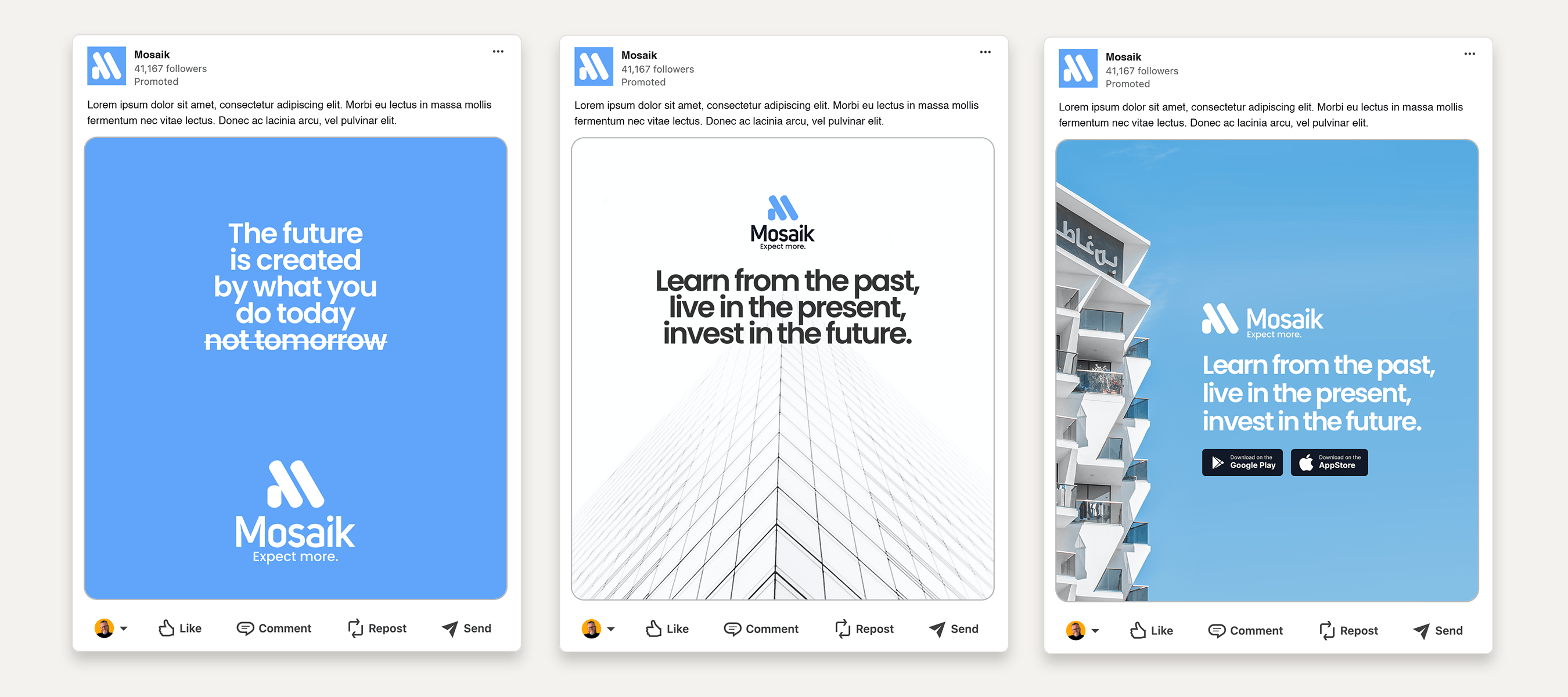
LET’S GET
Social
Selection of the LinkedIn teaser launch posts.

STYLE
Brand
I created a bespoke illustration style to enhance the brand personality.
Set up in Figma and built with Design System Methodology for scalability & consistency within the wider team.